基于Nuxt+Vant聊天模板|nuxt.js仿微信界面|红包|朋友圈
项目说明
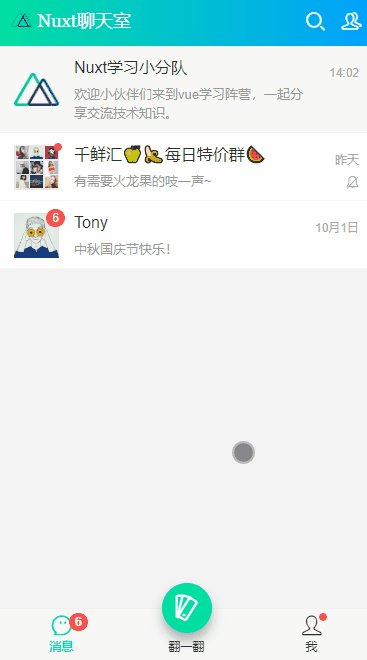
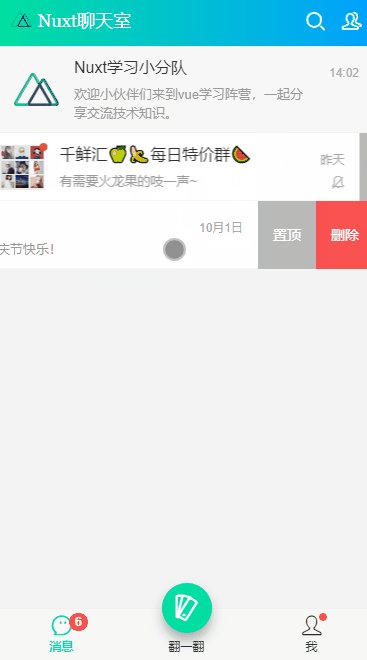
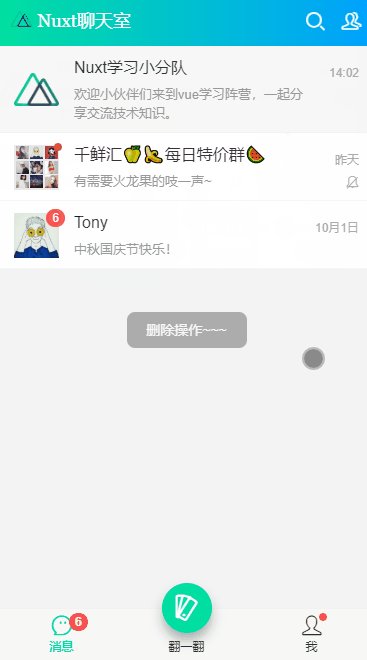
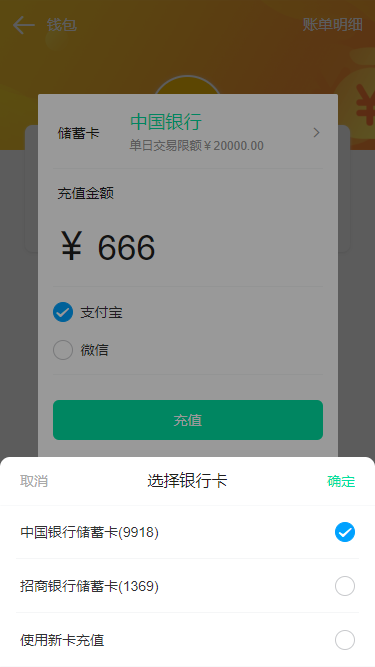
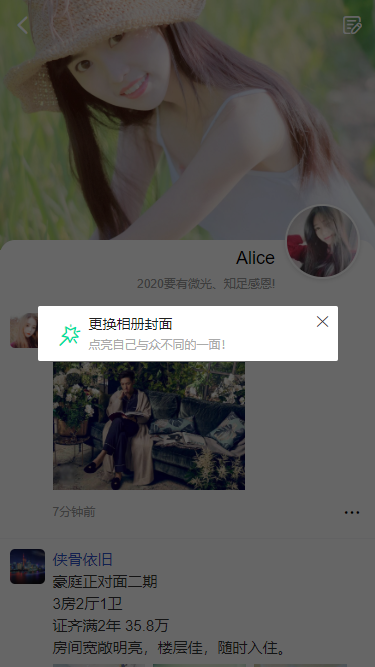
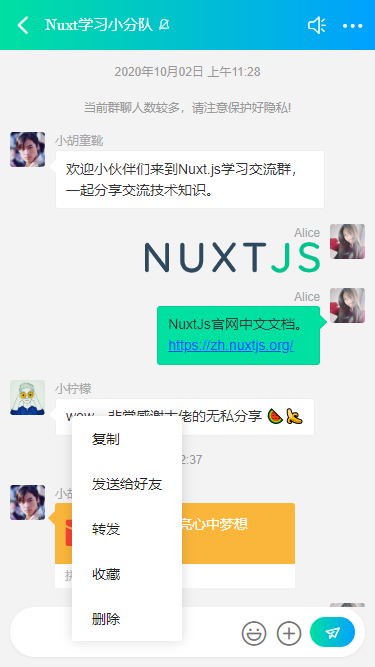
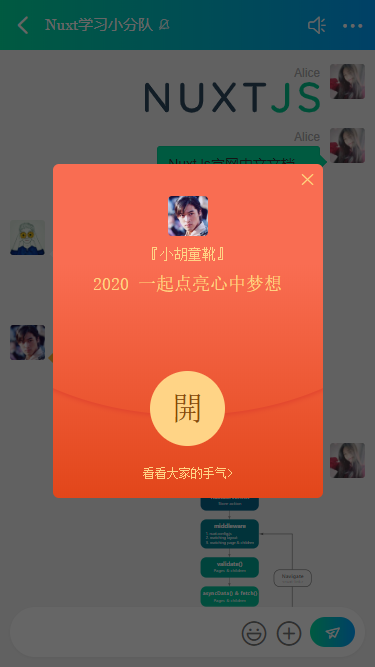
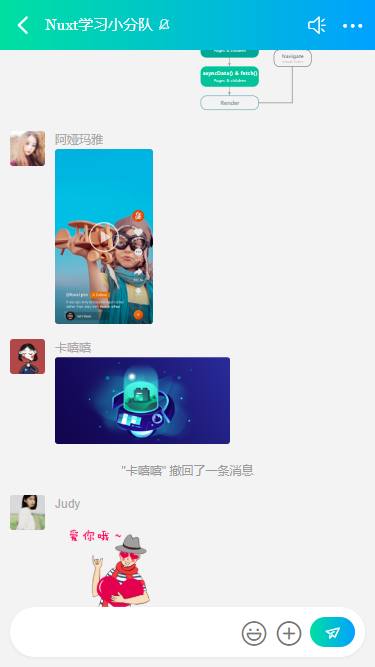
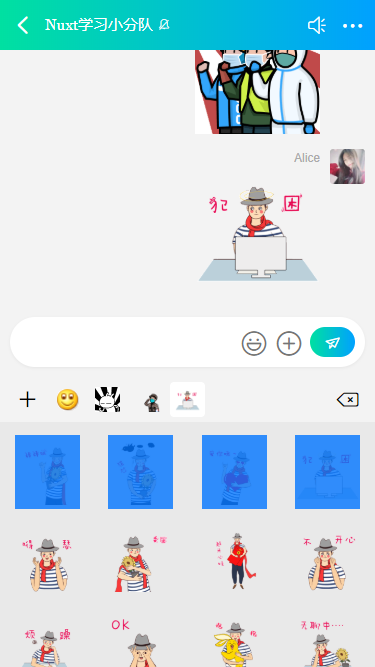
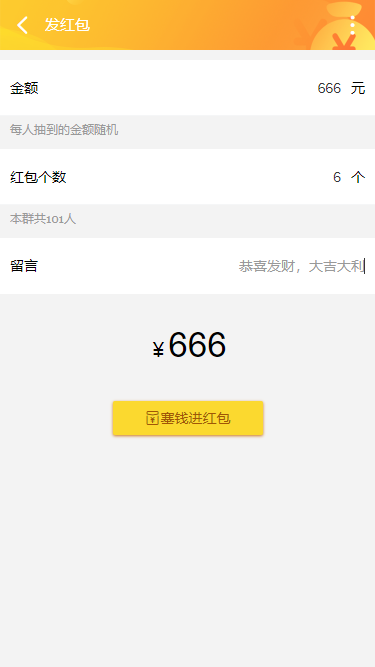
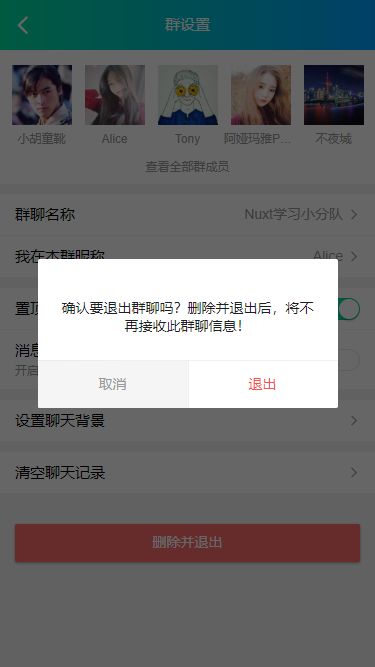
> [NuxtIMChat项目]是基于vue.js+nuxt.js+vuex+webpack+vant-ui开发的仿微信聊天实例。实现了消息发送、图片/视频预览、下拉刷新/长按弹窗、朋友圈等功能。
技术架构
- 运用技术:nuxt.js+vue.js+vuex
- UI组件库:vant (有赞移动端vue.js组件库)
- 字体图标:阿里iconfont图标库
- 弹窗组件:vpopup(基于vue自定义弹框)
- 本地存储:cookie-universal-nuxt: ^2.1.4
初步了解Nuxt.js
Nuxt.js 是一个基于 Vue.js 架构开发的服务端SSR渲染通用应用框架。让你的项目网站轻松实现SEO功能。
大家可以去官网查看更详细的资料。
https://zh.nuxtjs.org/
https://github.com/nuxt/nuxt.js
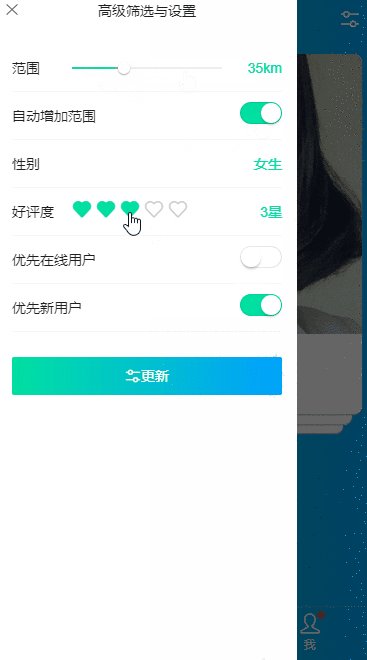
自定义组件介绍
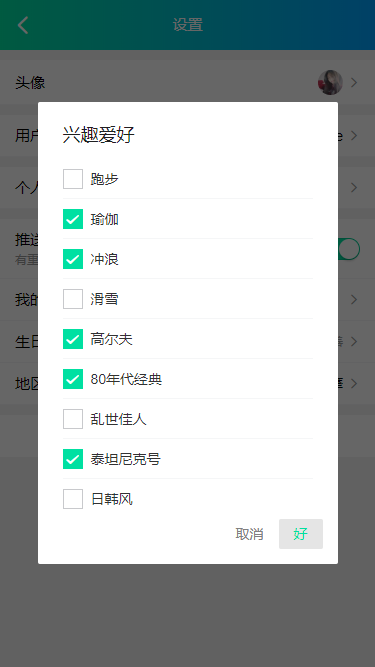
项目中页面大致布局都分为顶部、主体内容、底部,其中顶部导航Navbar、底部Tab及弹窗都是自定义组件实现功能。
由于之前有过相关分享文章,这里不多介绍了。
vue自定义导航栏/标签栏Tabbar组件
vue自定义Popup组件|仿ios弹出框
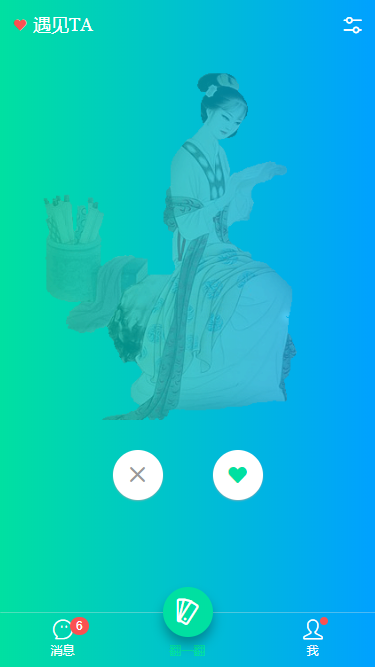
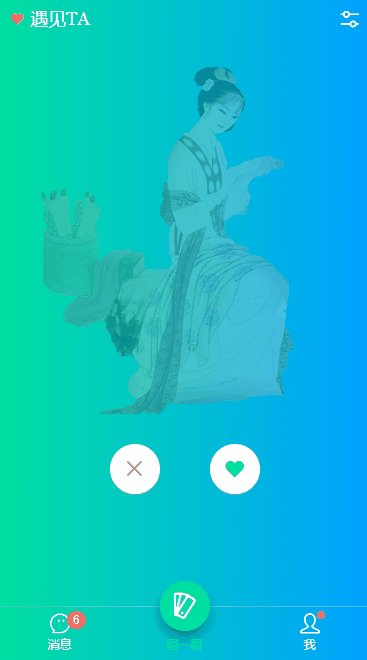
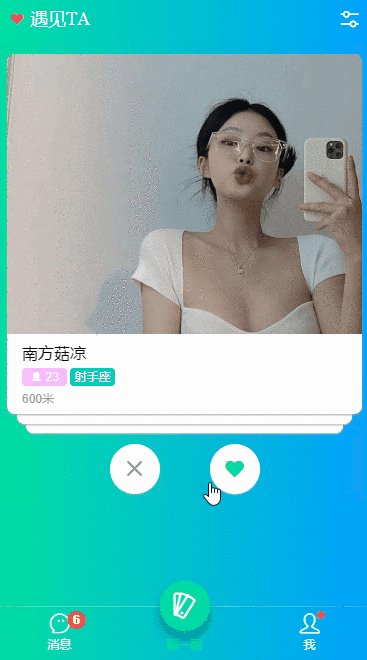
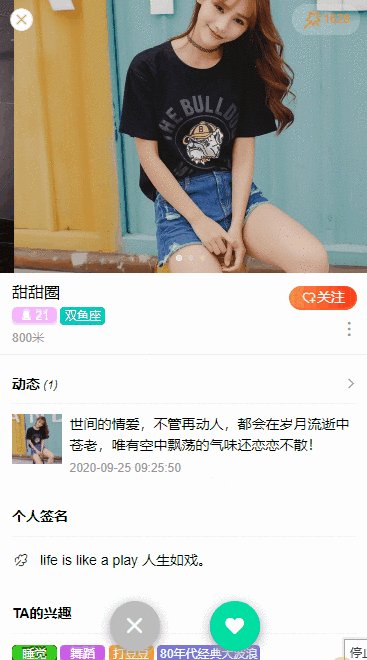
模仿探探/陌陌卡片滑动
项目中“遇见”页面模仿了探探卡片拖拽滑动切换功能。拖拽四周会出现不同的斜切视角。
大家如果对实现过程感兴趣的话,可以去看看下面这篇文章。
Vue/Nuxt仿探探/Tinder卡片式滑动堆叠效果
nuxt.config.js配置
Nuxt.js 默认的配置涵盖了大部分使用情形,可通过 nuxt.config.js 来覆盖默认的配置。更详细配置信息可以去查看官网文档。
https://zh.nuxtjs.org/guide/directory-structure
export default {
// 端口配置(可选)
server: {
// port: 3003,
// host: '192.168.111.69'
},
// 页面头部meta信息配置
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1, user-scalable=no' },
{ hid: 'keywords', name: 'keywords', content: 'Vue.js | Nuxt.js | Nuxt仿微信'},
{ hid: 'description', name: 'description', content: process.env.npm_package_description || '' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{ rel: 'stylesheet', href: '/js/wcPop/skin/wcPop.css' },
],
script: [
{ src: '/js/fontSize.js' },
{ src: '/js/wcPop/wcPop.js' },
]
},
// 全局css配置
css: [
'~/assets/css/reset.css',
'~/assets/css/layout.css',
'~/assets/fonts/iconfont.css',
],
// 全局插件列表
plugins: [
'~/plugins/vue-global.js',
// 通过这种方式引入本地js也可以(需设置ssr:false)
// {src: '~/assets/js/fontSize.js', ssr: false}
],
// ...
}
大家可以在nuxt.config.js中配置全局meta信息,也可以单独在相应页面配置。
聊天模块
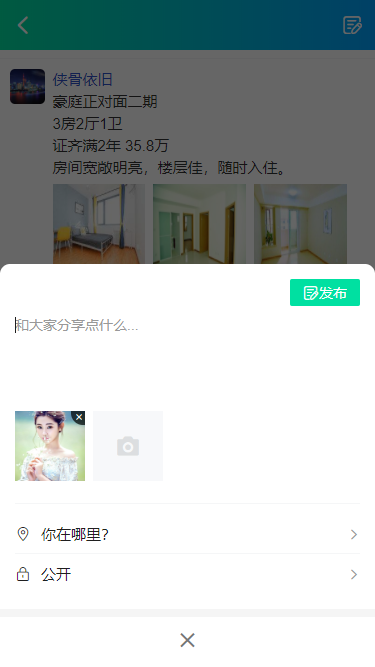
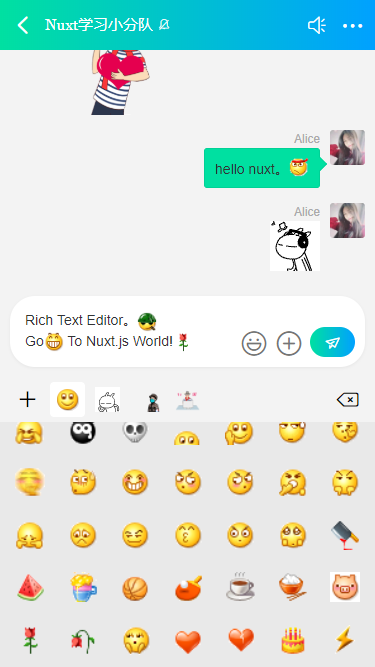
刚开始是使用textarea实现。不过textarea中不能插入图片,对于emoj表情需要做转义处理。于是就改为使用了div的可编辑属性来实现插入图文表情。
<div class="editor">
</div>
大家如果有其它好的方法实现编辑器功能,欢迎留言讨论!
好了,基于Nuxt实现IM聊天功能就介绍到这里。希望大家能喜欢~~
最后附上一个Flutter实例项目
Flutter+Dart聊天室|flutter仿微信界面|flutter跨端聊天实例
共同学习,写下你的评论
评论加载中...
作者其他优质文章
阅读免费教程
-
 Vue 入门教程39个小节 165533 1542
Vue 入门教程39个小节 165533 1542 -
 后端通用面试教程41个小节 28709 323
后端通用面试教程41个小节 28709 323 -
 网络编程入门教程20个小节 11926 225
网络编程入门教程20个小节 11926 225
100积分直接送
付费专栏免费学
大额优惠券免费领